WooCommerce checkout field editor pro shipping feeds sometimes need to be customized. And to customize it, we would have needed a plugin. Why do you need a plugin? So let me tell you that WooCommerce pages are not accessible. So today we talk about one such plugin. With this plugin, you can easily customize the WooCommerce checkout field editor plugin.
The name of this plugin is Checkout Field Editor (Checkout Manager) for WooCommerce. So you can download this Plugin for free. So what are you waiting for? Quickly download and install this plugin and this plugin is available on the official website of WordPress. Let me give you the link to the download page.
Download WooCommerce Checkout Field Editor
So let’s talk about this plugin in detail and the know-how to customize the fields. I will tell you some easy steps so that you will understand easily.
How to customize WooCommerce checkout field editor pro Shipping
- Download and install the plugin
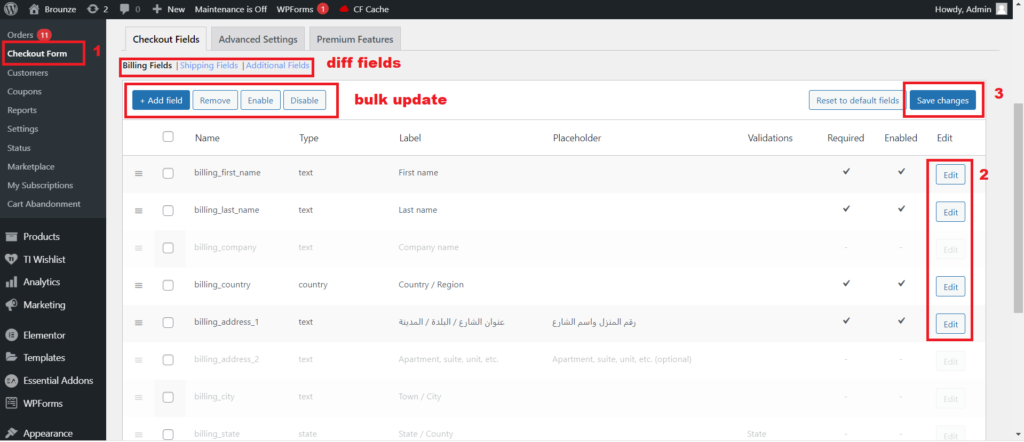
- WooCommerce >> Checkout Form
- Add field, Remove, and Edit
- Change position
- Save Changes
Don’t understand why? If you do not understand, then let me add the information for you, from this, you will easily understand how to customize.

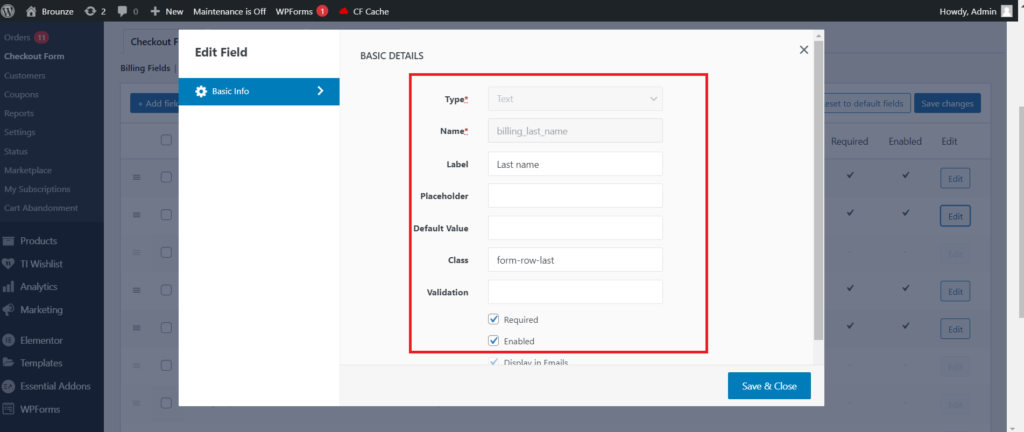
On clicking edit, a popup window will open as shown in the snapshot below. You can edit that pay according to your own. If you want to require the field, you can do it and if you want to hide it then you can also do it. Can also rename.
You Must Read This Post WooCommerce custom product add-ons (free)

If you want to do two fields in one line, then you can also do it. All you have to do is change the class of the field. So I will tell you how to do it and which class to put. In the above snapshot, you can see a box of classes. So in that box, you have to put class, in the box you want to put first, you put the “form-row-first” class and in the second you want to put the “form-row-last” class.
So you must have understood how to do it? And if you still don’t understand then nothing can happen to you lol. just kidding you can ask me your doubt I will defiantly help you don’t worry.
Freemium And Premium Checkout Field Editor
WooCommerce checkout field editor comes with an amazing option at the same time. The choice is not limited, as you can enjoy both free and paid checkout fields to interact with our bespoke customization features. For free users, we have displayed all checkout editor plugins. On the other hand, users can unlock premium plugins to take the checkout process to a new level.
If you want to use free plugins to save money, you may utilize the benefits of fields such as Text, Email, Password, Phone, Textarea, Select, Multi-Select, Checkout, and Radio. These are free fields that anyone can access with ease. On the contrary, premium plugins include a range of fields such as file upload, custom text, checkbox group, date picker, time picker and hidden, etc.
If you compare both, premium checkout fields have more features and are more in demand.
Use Advanced Customization Options
After reviewing all the available free and premium plugins for your game, you shouldn’t stop there. You can also take advantage of advanced customization options such as field name, label, placeholder text, character limit, and width to add more options. These customization options are crucial since users often prefer to input more details.
Show Or Hide Checkout Fields & Add Or Delete Checkout Fields
If you want some more experiments and looking forward to adding or deleting checkout fields, then you may try this WooCommerce checkout manager plugin on your checkout page to provide more options to your buyers. It simply works when you press ‘add a new field’ or click ‘remove’ as required.
A mandatory checkout field editor also inspires users when they have to go through fields that are required. Hence, users have the chance to mark mandatory fields using this plugin. There is no way to skip the fields, as this mandatory field is specifically designed for users with some meaningful purpose behind it.
