If you want to learn and know about the New Elementor Guide, then you are in the right place. Today I will tell you about the new update to Elementor. The new update is a bit complex, but it has made many tasks easier, like making grids, etc. My habit is that whenever a new update comes to the old element, I get a little worried. I couldn’t understand many things. Then gradually, I started learning more and more. Everyone will also like you once you understand.
Must read: How to increase product price when selecting COD in WooCommerce
I always create websites on Elementor. I like Elementor more than other builders. I hope you all will also be Elementor lovers. To learn new elements, you must understand the basic structure. because the new element is quite different from the old one. In the old Elementor, there were sections and inner sections, now they have changed to containers and grids of the New Elementor Guide.
What is the container in the new Elementor guide?
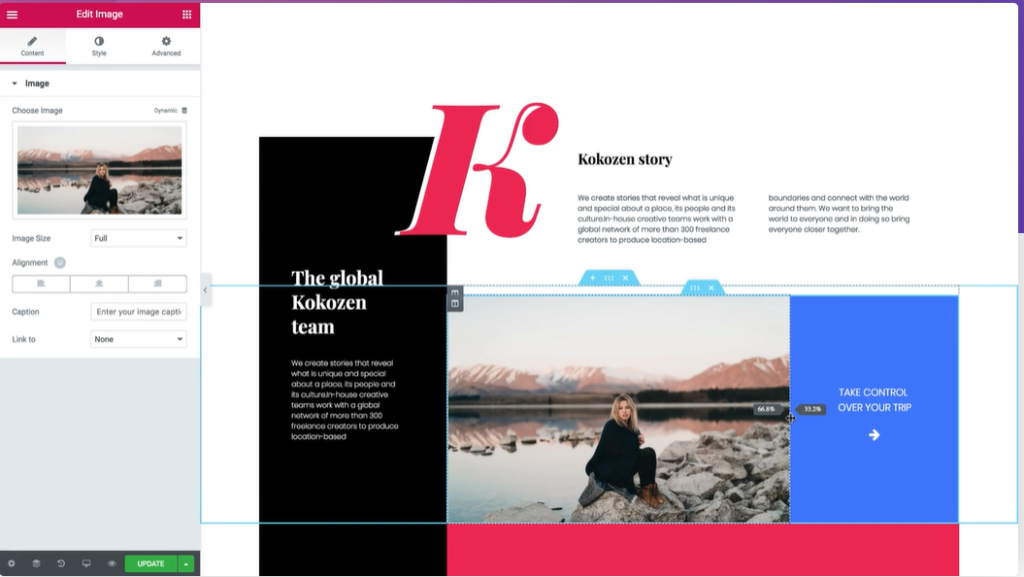
In the new Elementor Guide container, the same as the section now. As we all know, the old Elementor had sections and columns, now they have been changed to containers. Now you can directly add the container and add the direction of the column in it. You don’t need the column anymore. Whatever image text heading you add in the app will be set according to the direction and will become a column, as shown in the image below.
Container horizontal direction How do I set it?
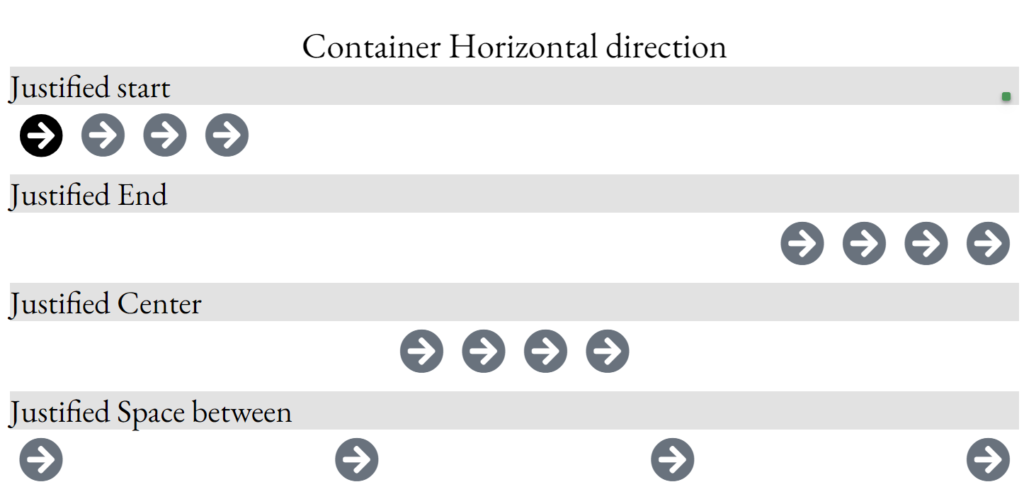
Now you can add multiple containers inside the container instead of the inner section in the New Elementor Guide. This is very easy, and now there is no need for columns, you can add everything directly, you just have to set the direction, horizontal and vertical. There is also a side and left side direction above, but I think it is not needed. You can also justify the content inside the container as shown in the image below.

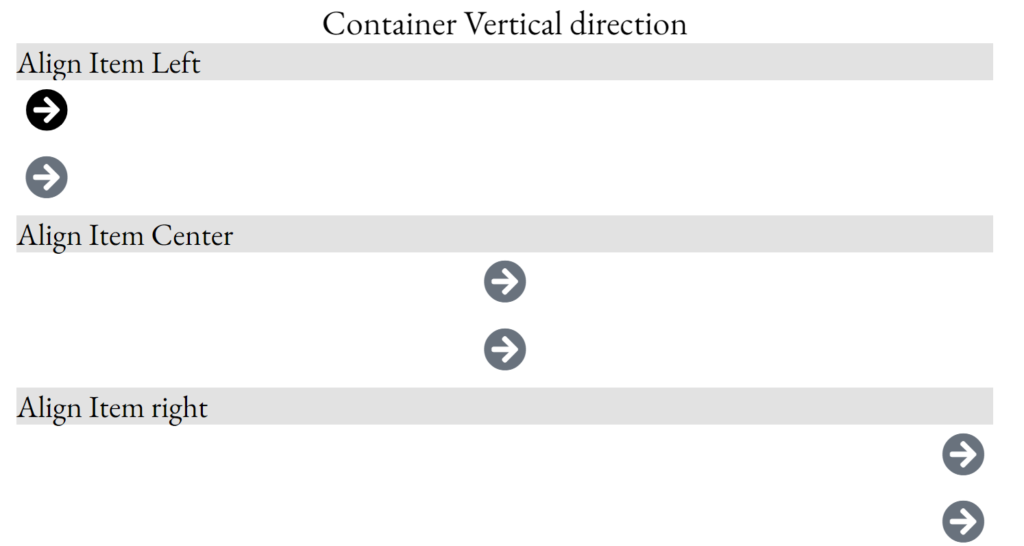
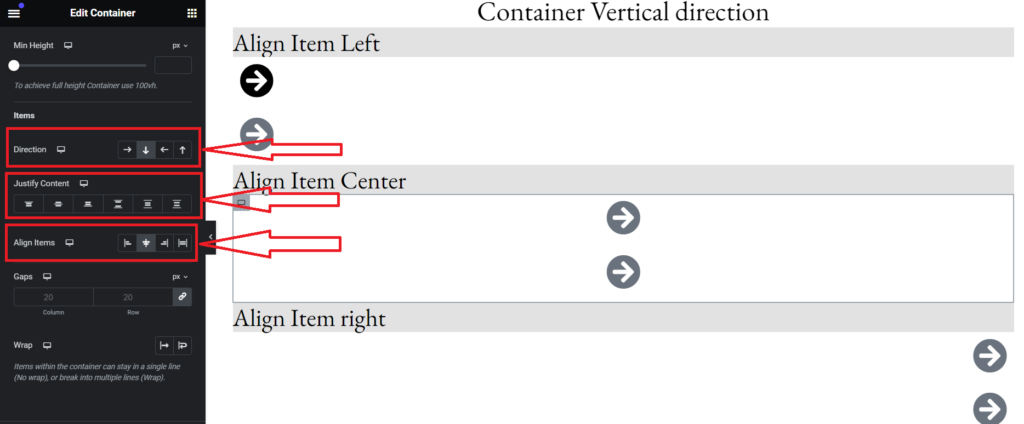
Container vertical direction How do I set it?
There are also options for this, you just have to change the direction of the container. Why isn’t it amazing? In this, you have to add an align item instead of justifying. As I told you in the image below.

Above, I talking about these three options of container magical options that make websites easier in the new Elementor Guide.

What is a flexbox? how to use this container function
By default, the container is Flexbox, that’s why you can use Justify and align. Whatever I have mentioned above is all about Flexbox containers, lest you get confused, that is why we are talking about flexbox. In addition to Flexbox, the container also has a grid function. Let’s talk about how to use it.
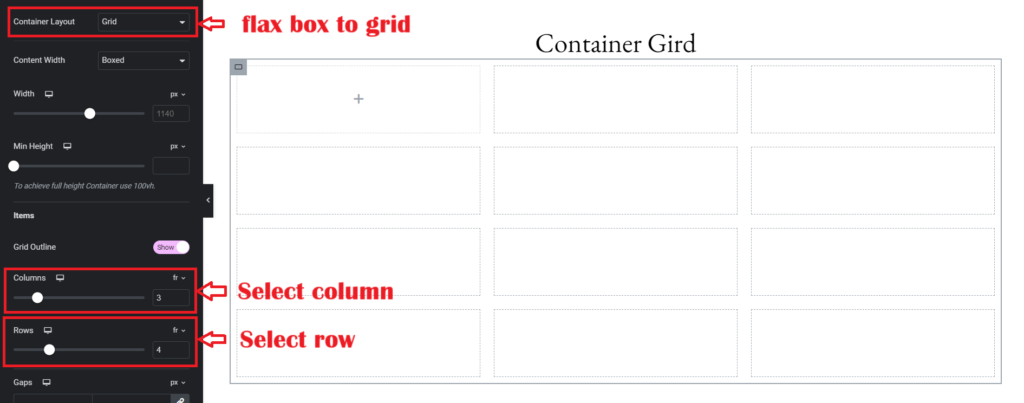
What is a grid? how to use this container function
The grid box function is also very easy. In the old Elementor, we used to create grids with lots of inner sections. Now it is very simple, you just have to convert the container from flexbox to grid, and then you can set the row and as many columns as you want. Don’t understand? Let the Practical Image team show you how to do it.

You must know what the rows and columns are. If you don’t know, then let us tell you that there are horizontal parts, and they are called columns. And the vertical parts of a website and a section are called rows. I hope you have understood everything well, Now only two things are kept in the new Elementor, everything is in it now.
So now you try it and tell me whether you like the new elementor or the old one? And yes, if you have any questions, then tell me by commenting, and I will definitely help you. Thanks for coming.
For more information about the new Elementor guide, visit the official website