Understanding the Backbone of the Web: A Comprehensive Overview of Back-End Technologies
The creation of dynamic, interactive websites is the rule rather than the exception in the quick-paced world of online development. Every aesthetically attractive website is supported by a sophisticated infrastructure that drives its usability and engagement. Back-end development is the term for this area of web development. We will explore the world of back-end development in this post, illuminating the technologies like PHP, Node.js, and Ruby on Rails that enable it all. We’ll also look at how these technologies work in perfect harmony with front-end ones to make websites come to life.
The Back-End’s Role in Web Development

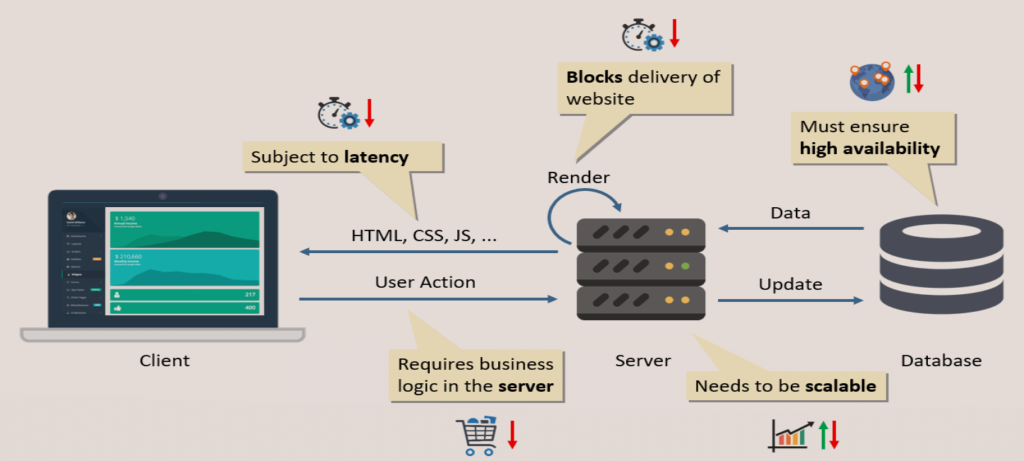
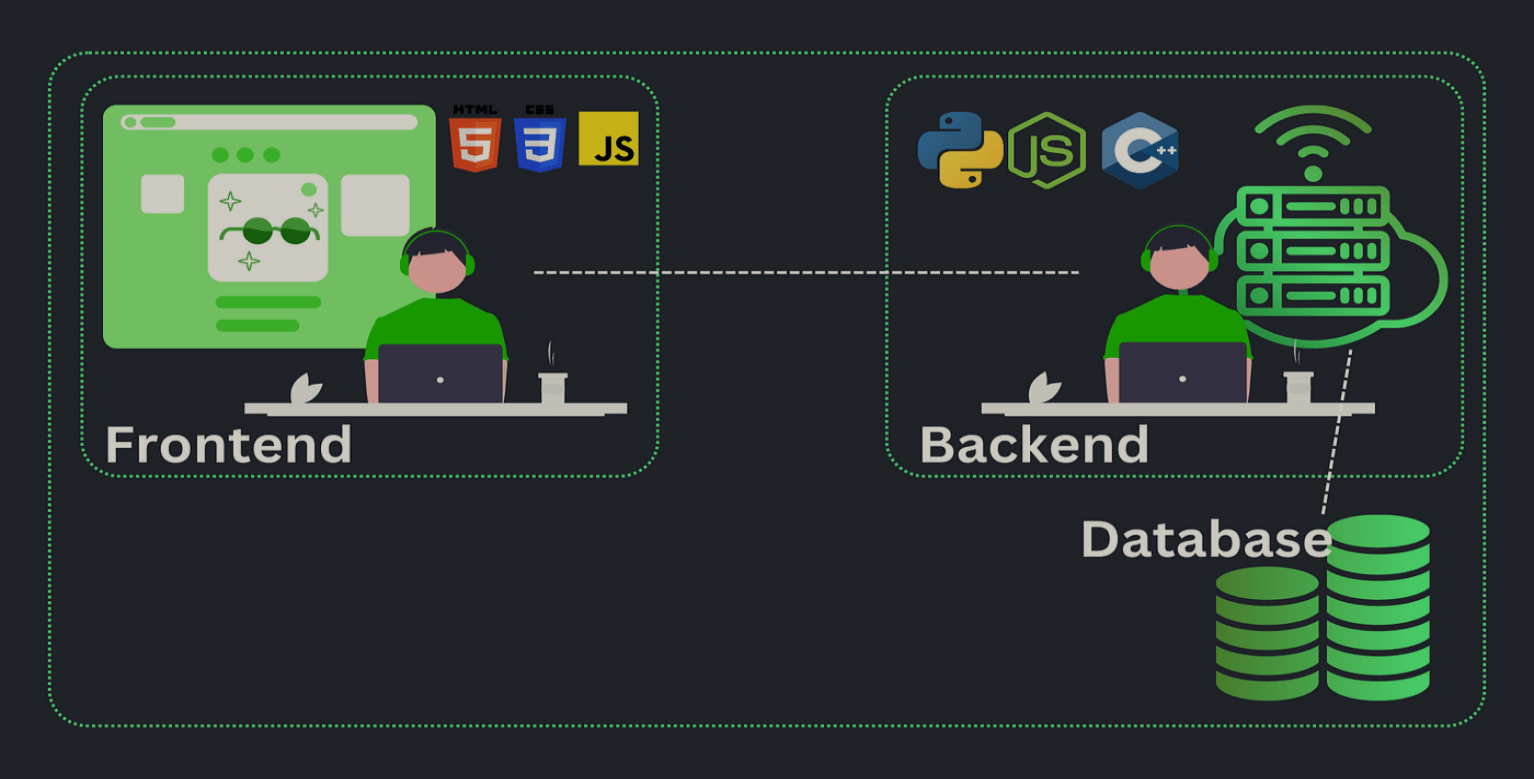
It’s important to comprehend the function of back-end technology in web development before delving into their particular. The front-end and the back-end are the two main parts of the web. Users interact with the front-end, sometimes referred to as the client-side. It includes all of a website’s visible components, including the layout, design, and user interface. You interact with the front-end when you click buttons, complete forms, or browse a website.
Navigating the World of Front-End Frameworks: Web Development and User Experience
On the other hand, the server-side, often known as the back-end, manages the data and functions that give a website its dynamic nature. It manages duties including managing databases, processing form submissions, and carrying out computations. In essence, a website’s back-end functions as its brains, ensuring that everything goes off without a hitch.
The Core Technologies of Back-End Development
Back-end development employs a variety of technologies, each with specific advantages and applications. Let’s investigate the top three: Ruby on Rails, Node.js, and PHP.
PHP: The Veteran of Back-End Development
One of the oldest and most popular server-side scripting languages is PHP (Hypertext Preprocessor). Rasmus Lerdorf first developed it in 1994, and it has since developed into a reliable and adaptable tool for web development.
How PHP Works
PHP runs by directly integrating its code into HTML texts. The server interprets the PHP code contained in the HTML file when a user requests a web page and produces dynamic content to deliver back to the user’s browser. This content may also involve processing forms and database queries. For online applications that require smooth database interaction, PHP is a particularly good choice.
Node.js: Powering Real-Time Applications
Based on the V8 JavaScript engine in Chrome, Node.js is a runtime environment. It is renowned for having an event-driven, non-blocking design, which makes it the best option for creating real-time applications.
How Node.js Works
JavaScript is used by Node.js on both the front end and the back end, which is a huge benefit for developers. It streamlines the development process by enabling the interchange of code and libraries across the two sides of web development. Node.js is the preferred choice for applications like chat platforms, online games, and collaboration tools because of its prowess in managing multiple concurrent connections.
Ruby on Rails: Rapid Web Development
A web application framework developed in Ruby is called Ruby on Rails, or just Rails. It is praised for how quickly developers can create effective web apps because to its simplicity.
How Ruby on Rails Works
Model-View-Controller (MVC) architecture is used in Ruby on Rails. Hence, the application logic is divided into three parts: the model, which controls data and business logic; the view, which controls the user interface; and the controller, which controls user input and coordinates communication between the model and view. Routing and database administration are only two examples of the typical web development chores that are made easier by a variety of built-in tools and standards in Rails. Due to the development’s acceleration, this is a fantastic option for new businesses and projects with short deadlines.
The Symbiotic Relationship Between Front-End and Back-End
Knowing how these back-end technologies work together with front-end technologies to produce a seamless online experience is crucial now that we’ve introduced them. The distinct division between front-end and back-end tasks in contemporary web development enables specialisation, efficiency, and scalability.
Front-End and Back-End Integration
Application Programming Interfaces provide for communication between front-end and back-end technologies (APIs). APIs specify how users should interact with a service or application. This makes it possible for front-end developers to send requests to the back-end, seeking information or launching particular processes.
Mastering Responsive Web Design: Best Practices for Creating Adaptable and User-Friendly Websites
Think of a social networking platform, for instance. The front-end displays the login form when you log in, and once you submit it, it uses an API to communicate your credentials to the back-end. Your login information is verified by the back-end, which also compares it to a database and sends the necessary answer to the front-end. Once your login is successful, your customised feed is then shown on the front end.
The separation of duties between front-end and back-end developers makes it possible to independently optimise each component of a website. Back-end developers concentrate on server operations, data storage, and processing, whereas front-end developers concentrate on user experience and interface design.
Data Flow Between Front-End and Back-End
Data flow is a key component of front-end and back-end integration. Data communication between the two parties is frequently necessary for websites. User input, database searches, and updates are just a few of the several ways this data might be presented.
To facilitate this data flow, back-end technologies provide APIs that front-end developers can utilize. These APIs define the structure and format of data requests and responses. Front-end developers use JavaScript, among other technologies, to make asynchronous requests to these APIs. This allows for dynamic content updates without requiring the entire page to reload.
For example, when you scroll through a list of posts on a social media site, the front-end may send requests to the back-end for more posts as you reach the bottom of the page. The back-end retrieves the necessary data from the database and returns it to the front-end, which then appends the new posts to the existing list, all without reloading the entire page.
Security in Front-End and Back-End Collaboration
Security is paramount when it comes to handling data between the front-end and back-end. Both sides must implement robust security measures to protect user information and the integrity of the website.
Authentication and authorization mechanisms are essential for verifying user identities and controlling access to specific resources. Back-end technologies often provide libraries and tools to implement these security measures effectively. For instance, PHP offers authentication libraries, Node.js has packages like Passport.js, and Ruby on Rails includes built-in authentication features.
Need Help with a website development firm they work as freelancers also
Additionally, data validation and sanitization are critical to prevent malicious input from compromising the integrity of the system. Front-end and back-end developers should work together to implement validation rules on both sides of the application to ensure data accuracy and security.
Conclusion
Back-end development is the backbone of modern web applications, responsible for managing data, processing requests, and ensuring a seamless user experience. Technologies like PHP, Node.js, and Ruby on Rails play vital roles in this domain, each offering unique advantages for different types of projects.
Understanding the symbiotic relationship between front-end and back-end development is key to creating dynamic and interactive websites. Through APIs and data flow, these two sides of web development come together to provide users with rich and engaging experiences while maintaining security and data integrity.
As the web continues to evolve, back-end development will remain a fundamental part of the equation, powering the innovations and functionalities that make the internet an integral part of our daily lives. Whether you’re a front-end developer looking to collaborate with your back-end counterparts or someone interested in pursuing a career in web development, grasping the fundamentals of back-end technologies is a valuable step toward mastering the art of web development.


2 thoughts on “Introduction to Back-End Development: Unveiling the Magic Behind Dynamic Websites”