If you do not know about the features of Elementskit, then today we will talk about it in detail. Let me tell you that ElementsKit is the addon for Elementor. This further increases the features of Elementor. With its amazing features, you can give a very attractive look to your website. I like it so much that I use it on every website. Once you use it, you will start using it all the time.
Also Read: Top 3 Elementor Extensions you must know about 1st one
You will find many Elementor addons on the market, but I have not found any better than ElementsKit. So I thought I’d share it with you. If you find someone better than this, please let me know. There may be someone worse than this, and I don’t know because there is no shortage of WordPress plugins, there are so many that we will never be able to know about them all. So let’s know about the features of ElementsKit.
Key Features of ElementsKit
It has many features and a very large base. I can’t explain everything, but today I will tell you about some important features. Today we will talk about some features that are amazing. If you want to know about all the features, then you can see them here.
1. Header Footer Builder
Elementor’s Header Footer Builder is amazing, it lets you create a mobile menu like a flyout menu even in desktop view. Recently, I created an amazing menu on an e-commerce website. I will make a video and show it to you. Tell me, is it amazing or not? With this feature, you can create different headers and footers for each page.
2. Mega Menu Builder
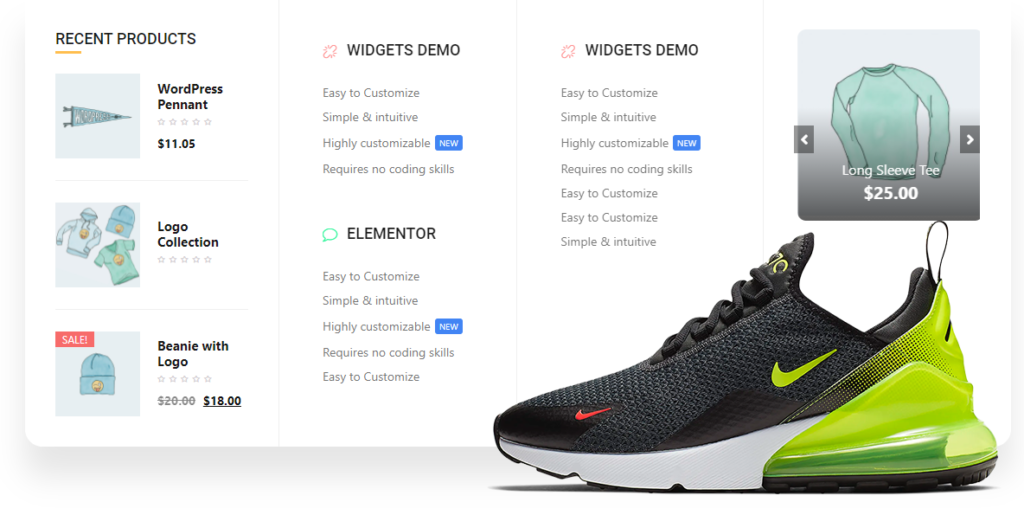
You must have learned about Megha’s menu. With ElementsKit, you can create mega menus very easily, or you will also get a pre-built template in the plugin. Do you know what Megha Menu is? If you don’t know then no problem, I will show you in the image how is the cloud menu of this plugin.

Image source ElementsKit official & Megha Menu Demo
3. Headings with subheading and descriptions
You can make cool headings, subheadings, and descriptions in one feature with an underlined image or default design. There is also a stroke feature in the headings, and you can also put an image in the heading background. Don’t you understand the background in the heading? Let me show you some samples. It offers lots of styles, including heading titles with background color text style, heading titles with background image style, WordPress heading titles with gradient sub-title style, headings with blue-focused titles, headline titles with top subtitles, and heading titles with separator style.
Examples:


4. Cool Icon box with templates
The icon box of ElementSkit is also very amazing. You decide once. You will also get its pre-templates for free. Just insert it and do it. I like its icon box very much, I always use it, it is there on every website of mine. tell you to also try.
5. Layoutkit Elementor Template Library
ElementsKit offers a layout template library that includes over 112 ready-made template pages, such as Home, About Us, Services, and Contact pages. There are also over 500 built-in sections available. To use them, simply click on the layout icon in the Elementor canvas and insert them into your site. It’s incredibly easy to use, with no hassle of importing JSON. You will get a completely native feel while using it.
6. ElementsKit Image Comparison
Please display an image widget that allows for comparison between two images with an attractive before-and-after slider effect. This image comparison widget offers the ability to compare images by selecting either a vertical or horizontal orientation with motion effects. Additionally, you can customize label colors, typography, background type, margin, padding, and other features for both the before and after images.
Friends, there are many more features of Elementskit, try it once. These features are very easy, so anyone can do them easily. I can’t explain all the features, so I told some which are better. Thank you for reading that! have a good day.