If you have a personal WordPress woo-commerce shop and you want to increase the price by selecting cash on delivery, then I am writing this post only for you. Why do we need to increase product price when selecting COD in WooCommerce? What would be the benefit of doing this? Such questions will also be on your mind. So let’s take a look at it. So the simple answer is that people should skip the COD and prefer online payment and online payment is more important for the store.
To increase product price when selecting COD in WooCommerce
Type of increase product price when selecting COD in WooCommerce
Must Read: How to change Default WordPress search to product search
There are two types of ways to increase product prices when selecting COD in WooCommerce. The first one is by using a plugin, and the second one is to add filter code in function.php. Today I will tell you the second solution, With this, you can increase the fixed amount and parents-wise amount. The second solution is better because plugins will increase the size of the site, but there will also be limitations to it. So it is better to code in function.php.
Increase cart item prices based on payment method
If you want to increase product price when selecting COD in WooCommerce by a fixed amount, then you can use the code given below. How to use this code, I have added a snapshot for it in function.php, you can add it easily. This is very easy, and there is no hassle with the plugin, you can do it yourself without the help of a developer.
To increase the fixed amount use code below
change amount as per your requirement increased by
function action_woocommerce_before_calculate_totals( $cart ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) )
return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 )
return;
// Get payment method
$chosen_payment_method = WC()->session->get( 'chosen_payment_method' );
// Compare
if ( $chosen_payment_method == 'cod' ) {
$increaseby = 50;
}
// Loop through cart items
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
// Get price
$price = $cart_item['data']->get_price();
// Set price
$cart_item['data']->set_price( $price + ( $increaseby ) );
}
}
add_action( 'woocommerce_before_calculate_totals', 'action_woocommerce_before_calculate_totals', 10, 1 );
function action_wp_footer() {
if ( is_checkout() && ! is_wc_endpoint_url() ) :
?>
<script type="text/javascript">
jQuery(function($){
$( 'form.checkout' ).on( 'change', 'input[name="payment_method"]', function() {
$(document.body).trigger( 'update_checkout' );
});
});
</script>
<?php
endif;
}
add_action( 'wp_footer', 'action_wp_footer' );To increase the percentage amount use code below
add_action('woocommerce_cart_calculate_fees','custom_handling_fee',10,1);
function custom_handling_fee($cart){
if(is_admin() && ! defined('DOING_AJAX'))
return;
if('cod' === WC()->session->get('chosen_payment_method')){
$extra_cost = 0.015;
$cart_total = $cart->cart_contents_total;
$fee = $cart_total * $extra_cost;
if($fee != 0)
$cart->add_fee('COD Charge',$fee,true);
}
}
add_action( 'wp_footer','custom_checkout_jqscript');
function custom_checkout_jqscript(){
if(is_checkout() && ! is_wc_endpoint_url()):
?>
<script type="text/javascript">
jQuery( function($){
$('form.checkout').on('change', 'input[name="payment_method"]', function(){
$(document.body).trigger('update_checkout');
});
});
</script>
<?php
endif;
}change amount as per your requirement increased by.
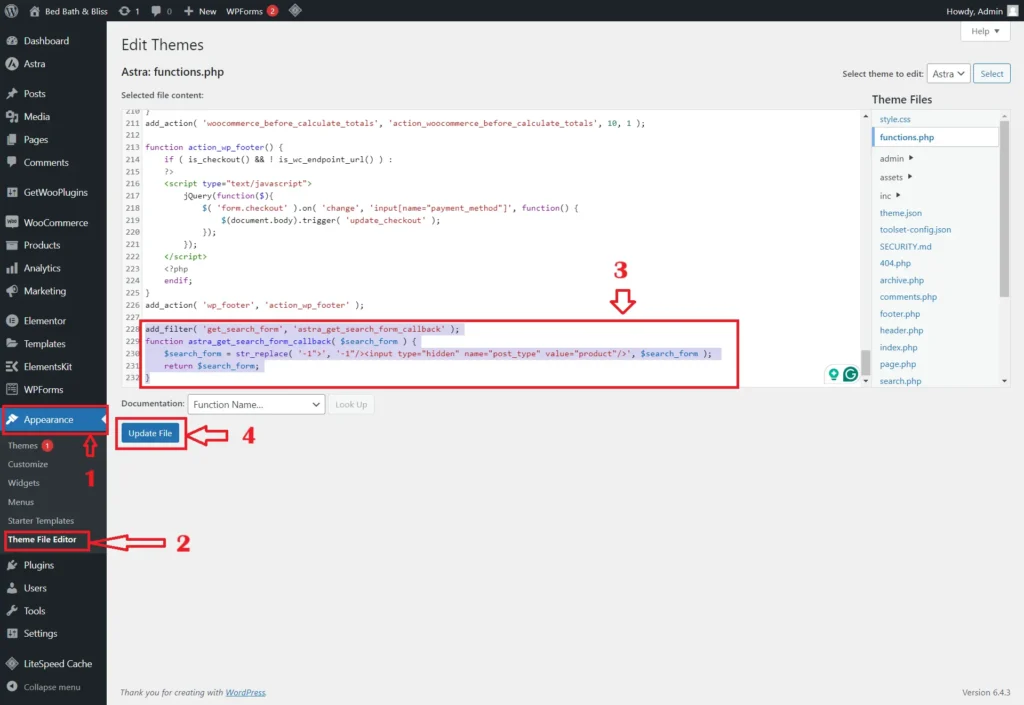
How to add the above code in function.php
This is very easy to do, just follow the steps in the image below and your work will be done. If you still have problems, please comment and I will explain to you in more detail.

Hope you liked this method, and you must have done it easily, Isn’t it very easy to increase product price when selecting COD in WooCommerce? I think you liked this idea.
Note: After doing this, whenever you update the theme, you will have to add the tab code again. Whenever you download the theme, this code will be displayed, so please keep this in mind.
Increase product price when selecting COD in WooCommerce by using the plugin
So let’s talk about some plugins with which you can also do this work. I don’t use plugins, I mostly avoid them. Let me just tell you the names of some plugins that you can use. You can find out from Google about a plugin and how to use it. Or if you want me to write a post, then please comment and let me know.
Plugins list
- Dynamic Pricing & Discount Rules Plugin
- Disable payment method
- Advance Cash On Delivery For WooCommerce