Introduction
The effectiveness of a website may make or break its success in the always changing digital market. A slow-loading website can result in high bounce rates, decreased user engagement, and a detrimental effect on your search engine rankings in a world when customers want instant gratification. Thankfully, there are a number of web performance optimization approaches that may greatly improve the speed and responsiveness of your website. To help you deliver a superior user experience, this in-depth article will examine several strategies, such as caching, image optimization, and reducing HTTP requests.
1. The Importance of Web Performance Optimization

The Need for Speed in the Digital Age
Speed is important in today’s fast-paced digital world. People anticipate that websites will load almost instantly; if not, they will quickly click the back button and explore alternatives. According to research, even a one-second delay in the time it takes for a page to load can lower conversion rates by 7%. Furthermore, Google considers website speed when determining page rankings, making it essential for SEO and online exposure.
Must Read Content Management System (CMS) Comparison
The User Experience Matters
Web performance optimization is about improving the user experience, beyond the technical ramifications. A website that loads quickly not only keeps visitors interested, but also makes a good first impression, boosting the chance of repeat visitors and referrals to others.
2. Caching for Speed and Efficiency

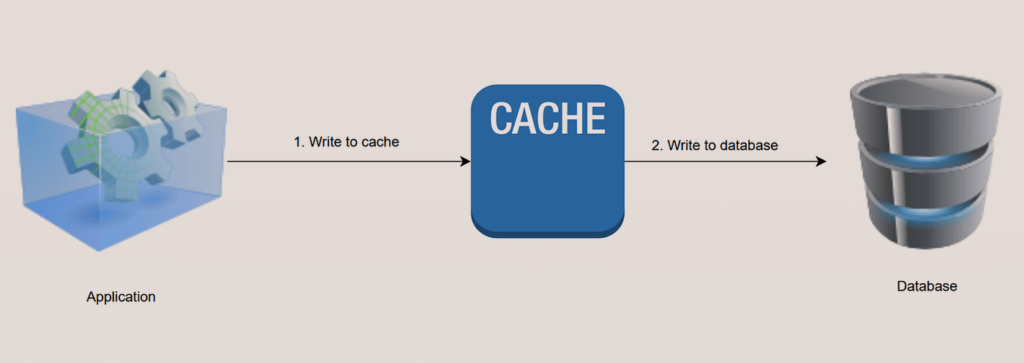
Understanding Caching
One essential method for enhancing website speed is caching. In order to facilitate faster access the next time it is needed, it entails storing frequently used data at a temporary storage site. These are some essential caching techniques:
Browser Caching
The user’s browser is given instructions to keep particular resources, such pictures, stylesheets, and scripts, locally through browser caching. This lessens the need for users to download these resources again each time they visit your website.
Server-Side Caching
Data is cached on the web server itself when using server-side caching. Caching plugins are frequently used by content management systems (CMS) like WordPress to save dynamically created web pages as static files, decreasing server load and accelerating page delivery.
Content Delivery Networks (CDNs)
In particular for international audiences, CDNs are a potent caching option that may greatly enhance website speed. The materials (such as photos and scripts) on your website are dispersed among several servers that are carefully placed all around the world by CDNs. The CDN provides material from the closest server when a user hits your site, lowering latency and load times.
3. Image Optimization for Faster Loading
The Impact of Images on Load Times
Pictures play a crucial role in online design and user interaction, but they may also significantly slow down page loads. Large file sizes and unoptimized pictures can slow down a webpage. They can be optimized as follows:
Compression
To minimize file sizes without sacrificing quality, use picture compression methods. This procedure may be automated using a variety of tools and plugins.
Format Selection
Choose the appropriate picture format for the task. JPEG is excellent for pictures, whereas PNG is superior for transparent images. A new format called WebP provides high-quality photos in a reduced file size.
Lazy Loading
Use lazy loading to make sure that users only load pictures as they scroll down the page. This may significantly affect how quickly a website loads at first.
Search Engine Optimization (SEO) for Developers: Boosting Website Visibility
Responsive Images
Use pictures that are responsive to multiple screen sizes and resolutions. This not only boosts performance but also helps user experience generally, particularly on mobile devices.
4. Minimizing HTTP Requests
The Significance of HTTP Requests
Whether it’s an image, a stylesheet, or a script, every element on a web page requires an HTTP request to the server. A page takes longer to load the more queries it has to process. How to reduce these requests is as follows:
Combine Files
By integrating CSS and JavaScript into one file, the number of files decreases. It may also be beneficial to minify these files by eliminating extra whitespace and comments.
Use Sprites
By employing CSS sprites, several pictures are combined into a single file, and only the necessary portions of the image are displayed. As a result, fewer requests for images are made.
Asynchronous Loading
Asynchronously load non-essential resources like analytics scripts and social media widgets. This guarantees that the rendering of the page won’t be impeded by these resources.
5. Testing and Continuous Monitoring
Building E-Commerce Websites: A Comprehensive Guide
The Need for Constant Vigilance
Web speed improvement is a continuous activity rather than a one-time project. To guarantee that your website continues to function at its peak, regular testing and monitoring are crucial.
Performance Testing Tools
To locate performance bottlenecks and potential improvement areas, use performance testing tools such as Google PageSpeed Insights, GTmetrix, and WebPageTest.
Mobile-Friendly Testing
Ensure your website is mobile-friendly, given the rising popularity of mobile devices. You may assess how well your site performs on mobile devices using Google’s Mobile-Friendly Test.
Analytics and User Feedback
To learn how actual visitors are finding your website, pay close attention to analytics data and user reviews. This may reveal problems that you missed during testing.
6. Conclusion
Putting it All Together
The goal of online performance optimization is to produce a quicker, more effective, and more user-friendly website. It is not a single action but rather a mix of tactics and procedures. You may significantly enhance the efficiency of your website by using caching, optimizing graphics, and reducing HTTP requests.
A Competitive Edge
A quick and adaptable website is a competitive advantage in today’s fiercely competitive internet environment. In addition to improving customer satisfaction, it raises your website’s search engine rankings, which may result in more traffic and earnings.
In conclusion, any website that wants to succeed in the digital era must use web performance optimization. By using the methods described in this in-depth book, you can make sure that your website loads quickly, engages people successfully, and maintains its competitiveness in the always changing online environment.
Do not forget that a quicker website is a strategic decision that may have a favourable effect on your business’s bottom line and reputation. Always analyse and enhance your performance to keep up your competitive advantage in the


1 thought on “Web Performance Optimization Techniques: A Comprehensive Guide”