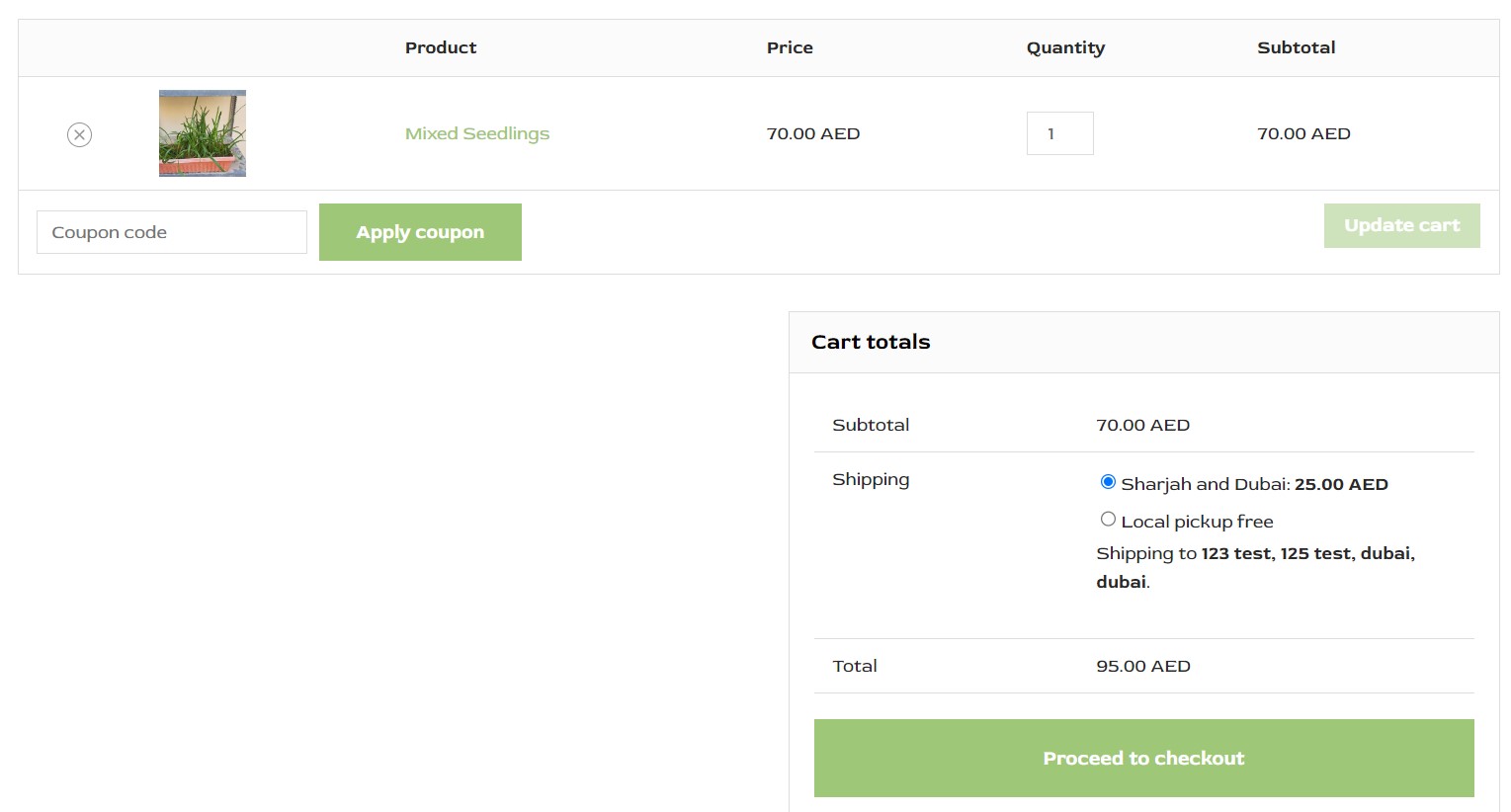
WooCommerce Hide Shipping Calculator is one of the most popular e-commerce platforms for WordPress, and with good reason. It offers a robust set of features, flexibility, and an easy-to-use interface for anyone looking to create an online store. One of its features is the shipping calculator on the cart page, which allows customers to estimate shipping costs before proceeding to checkout.
However, there may be situations where you don’t want the shipping calculator to appear on the cart page. You might prefer to handle shipping costs differently or keep the user experience simpler by displaying the shipping details only during checkout. In this post, we will walk you through the process of hiding the shipping calculator on the cart page in WooCommerce. We will also provide code snippets to achieve this effectively.
Why Hide Shipping Calculator?
Before diving into the solution, it’s important to understand why you might want to hide shipping calculator. Some possible reasons include:
- Simplifying the Cart Page: Too much information on the cart page may overwhelm the customer. By hide shipping calculator, you reduce the clutter, which could lead to a cleaner and more user-friendly experience.
- Avoid Confusion: In some cases, showing the shipping costs during checkout, rather than during the cart stage, might be more logical depending on your store’s shipping policies or fee structures.
- Streamlining the Purchase Flow: Fewer interruptions during the checkout process might increase conversions. If the customer is forced to enter shipping details early, they might abandon their purchase.
- Custom Shipping Strategies: Some stores offer free shipping, flat-rate shipping, or shipping based on other factors that are better suited to be revealed during checkout, when all purchase details are final.
If any of these reasons resonate with your store’s objectives, then hiding the shipping calculator on the cart page might be the right step for you.
Step-by-Step Guide to Hide Shipping Calculator
There are multiple ways to hide shipping calculator in WooCommerce, and we will cover the most effective methods. You can achieve this by using WooCommerce’s built-in settings, adding a custom CSS rule, or implementing custom code through your theme’s functions.php file.
Also Read: WordPress 6.6 CMS Recent Updates and Features in 2024
Option 1: WooCommerce Settings
WooCommerce provides a simple option to hide shipping calculator from the cart page without the need to modify code.

- Access WooCommerce Settings:
- From your WordPress dashboard, navigate to WooCommerce > Settings.
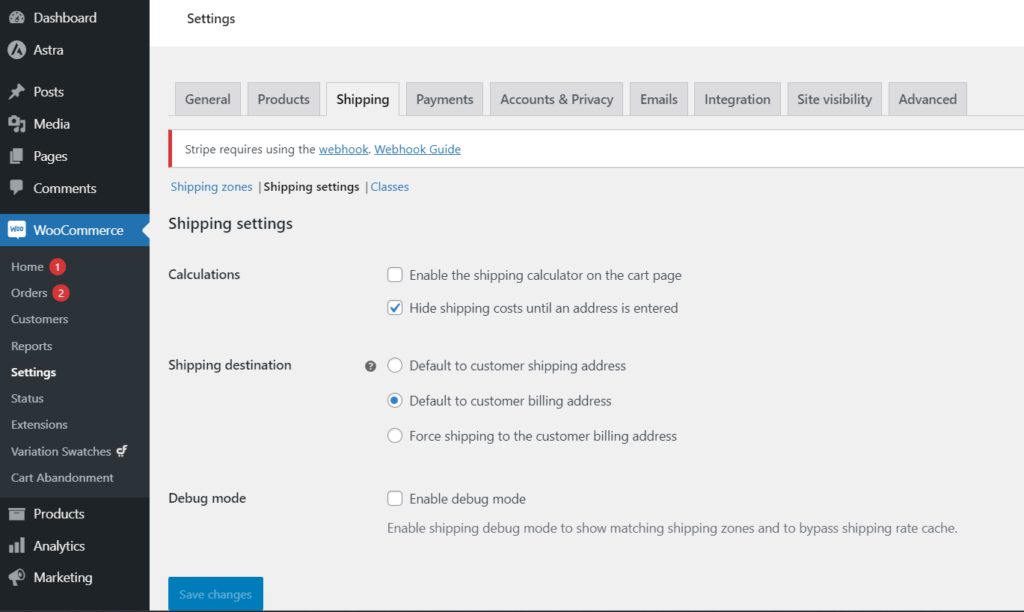
- Go to Shipping Settings:
- Once in the settings page, click on the Shipping tab.
- Disable the Shipping Calculator:
- Under the Shipping options section, uncheck the box next to “Enable the shipping calculator on the cart page.”
- Save Changes:
- Click Save changes at the bottom of the page.
Once you’ve done this, the shipping calculator will no longer appear on the cart page.
Option 2: Hide Shipping Calculator Using CSS
If you prefer not to change the WooCommerce settings or want more control over how you hide shipping calculator, you can use CSS to hide it from the front end of your website.
Add Custom CSS: From your WordPress dashboard, navigate to Appearance > Customize > Additional CSS.
Insert the CSS Code: Add the following code to hide shipping calculator on the cart page:
/* Hide the shipping calculator on the cart page */
.shipping-calculator-form {
display: none !important;
}Publish the Changes: Click Publish to apply the changes.
The shipping calculator will now be hidden on the cart page, but the shipping cost will still appear during the checkout process.
Option 3: Hide the Shipping Calculator via functions.php
For more advanced users or developers, you can hide shipping calculator by modifying the theme’s functions.php file. This method gives you the flexibility to use WooCommerce’s hooks and filters to hide the shipping calculator.

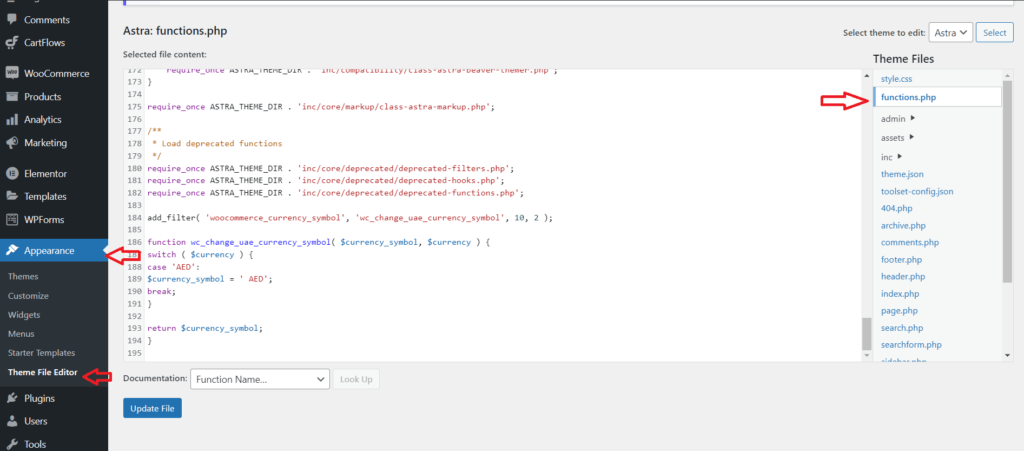
Edit the functions.php File: From your WordPress dashboard, navigate to Appearance > Theme File Editor.Select the functions.php file from the list of theme files on the right.
Add the Custom Code:
Add the following PHP code to your functions.php file to remove the shipping calculator:
// Remove shipping calculator from cart page
function remove_shipping_calculator() {
remove_action( 'woocommerce_after_shipping_calculator', 'woocommerce_shipping_calculator' );
}
add_action( 'wp', 'remove_shipping_calculator' );Save the Changes: After adding the code, click Update File to save your changes.
This method completely removes the shipping calculator from the cart page using WooCommerce’s built-in hooks.
Need Developer help? visit Browser Bess
Testing Your Changes
After applying any of these changes, it’s important to test the functionality to ensure everything works as expected.
- View the Cart Page:
- Navigate to your cart page and verify that the shipping calculator is no longer displayed. You can do this by adding a product to your cart and proceeding to the cart page.
- Test the Checkout Process:
- Proceed to the checkout to ensure that shipping costs are still calculated correctly and displayed during checkout.
- Cross-Browser Testing:
- It’s a good idea to test your changes across different browsers and devices to ensure compatibility and consistent user experience.
Troubleshooting and Tips
Even though hiding the shipping calculator is relatively straightforward, there may be times when things don’t go as planned. Here are some troubleshooting tips:
- Clear Cache: If you don’t see the changes after modifying the settings or adding code, try clearing your browser’s cache. If you’re using a caching plugin on your site, clear that as well.
- Theme or Plugin Conflicts: If the CSS or functions.php method doesn’t work, there could be a conflict with your theme or another plugin. Try switching to the default WordPress theme (like Twenty Twenty-One) and disabling other plugins temporarily to see if the issue resolves.
- WooCommerce Updates: WooCommerce regularly releases updates, so always check if an update may have impacted your site. Be sure to test your site after each WooCommerce update to ensure everything continues to work properly.
- Backup Your Site: Before making any changes to your
functions.phpfile or other theme files, it’s a good practice to backup your site. You can do this using a backup plugin like UpdraftPlus or manually through your web hosting provider.
Conclusion
Hide shipping calculator from the cart page in WooCommerce can improve user experience, streamline the checkout process, and align your shipping strategy with your store’s needs. Whether you choose to disable the calculator through WooCommerce settings, hide it with CSS, or remove it with a PHP function, these solutions provide flexibility based on your technical comfort level.
By following the steps in this guide, you’ll be able to remove the shipping calculator efficiently and ensure a smoother shopping experience for your customers. Always remember to test your changes thoroughly and ensure that your shipping options during checkout remain functional.
If you encounter any issues or need further customization, WooCommerce’s extensive documentation and support community can offer additional guidance.