Hello friends, Welcome to Wp Magic Tricks. Today we learn how to create a custom WordPress theme. there are many tutorials available on google but I will try to make this very simple and understandable for you.
So let’s start! To create a WordPress custom theme, WordPress theme, WordPress templates, theme forest WordPress and free themes. you have to follow some steps and basic steps are very important.
- Install vs code and Xammp server to our system
- download and installation of WordPress to the local system
- Create a custom theme folder inside of WordPress themes folder
- Create a basic folder, files, and style CSS
- WordPress custom theme details inside of style CSS
- Add Screenshot.png file
Step 1: Install vs code and Xammp server to our system to develop a custom WordPress theme
To create a WordPress page template, WordPress theme, WordPress templates and WordPress blog theme. we have to do all the work on the local server. So for this, we will need VS code and a XAMPP server. You can use the code editor and server of your choice for development.
You Can Download and install VS Code And XAMPP from their official website
VS Code Download
XAMPP server Download
After installing XAMPP and vs code, we have to move on to our next step of downloading and installing WordPress to the local host.
Step 2: download and installation of WordPress to the local system
To create a custom WordPress theme we need to install WordPress in our local host. So let’s download and install it immediately. And let me tell you where to install it, if you have a sump server then you have to install inside folder C drive >> Xampp >> httdocs.

Download the latest version of WordPress
Now you have to start your Xampp Server and run ur WordPress via this link in the browser by starting MySQL and Apache. http://localhost/wordpress. after this, you have to follow the installation prosses of WordPress. before the process, you have to create a database in Php, my admin. Here is the link for the local host PHP my admin

I hope you have successfully installed your WordPress in your local host. If you have a problem you can contact me I will help you! let’s move to over next step.
How do I make my WordPress website attractive?
How to create custom theme in WordPress step by step PDF?
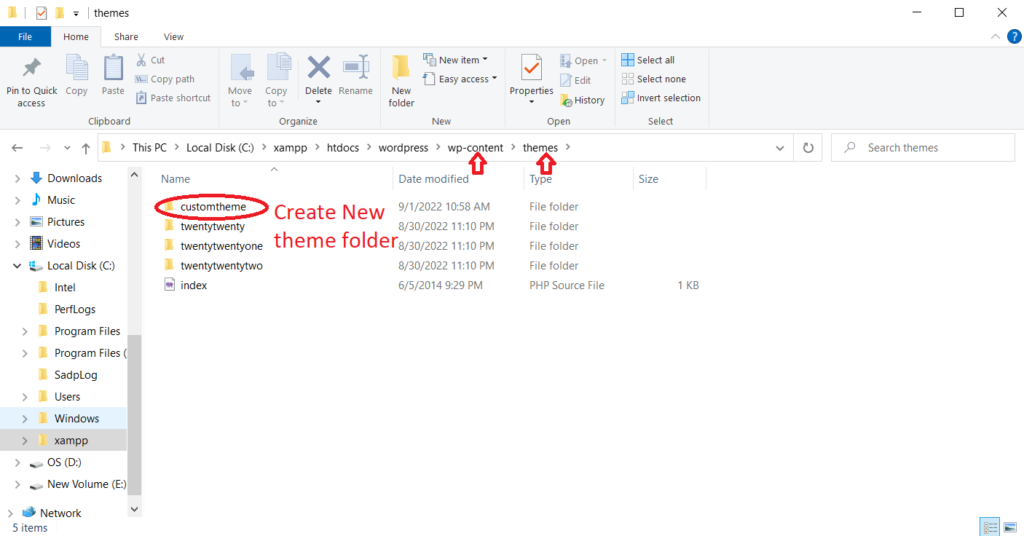
Step 3: Create a custom theme folder inside of WordPress themes folder
First, you have to create your custom wordpress theme name as a folder inside the theme folder in WordPress. Folder path wp-content >> theme. you can get an idea from bellow screenshot.

Step 4: Create a basic folder, files, and style CSS
How to customize WordPress theme code?, How to customize WordPress theme code? How to add custom theme in WordPress?
Open your theme folder in Vs code and create some basic required files inside the custom WordPress theme folder. Create a WordPress blog theme, Custom WordPress theme cost, WordPress theme, WordPress templates and WordPress templates free.
- assets(inside this folder css, images, and js)
- style.css
- index.php
- footer.php
- header.php
- front-page.php
- function.php
- archive.php
- search.php
- 404.php
- screenshot.png (this is the preview of your website in the WordPress theme directory)
Step 5: Custom WordPress theme details inside of style CSS
inside style.css you have to add about your theme information like theme name, author name, tags, description, version, etc…
/*
Theme Name: Custom Theme
Theme URI: https://nrcaweb.com/
Author: NRCA Web Development
Author URI: https://nrca.com/about/
Description: Custom theme is fast, fully customizable & beautiful WordPress theme suitable for adsense earning and approvel!
Version: 1.0.0
Requires at least: 5.3
Tested up to: 6.0.1
Requires PHP: 5.3
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: nrcaweb
Tags: custom-menu, custom-logo, custome adsense ads placement, fully customizeble, elementor supportive */Step 5: Add a Screenshot.png file, WordPress Page Template
inside your theme folder, you have to add a screenshot png file. it will display in the WordPress directory as a theme preview like below my theme.